Now you can easily share your Netlog activities on Windows Live. Updates
will appear in Messenger, Hotmail and the rest of Windows Live. To
connect your Netlog profile with your Windows Live account, follow these
steps:
- Go to the 'Messenger Social' box on your Windows Live page
- Click on the tab 'add'
- Choose 'Netlog' from the list of services
- Click on 'add Netlog'; you will be redirected to Services on Netlog
- Click on 'Share my logs on Windows Live'; you will be directed back to your Windows Live
- Check the default settings and change them if necessary
- Click on 'Connect'
Παρασκευή 31 Δεκεμβρίου 2010
Πέμπτη 30 Δεκεμβρίου 2010
edit my chat settings
To edit your chat settings, follow these steps:
- Log into your Netlog account (enter your nickname and password)
- Click on 'Settings' in the top menu
- Click on 'Privacy' in the submenu
- Click on 'Communication'
- Edit your options of interest
- Log into your Netlog account (enter your nickname and password)
- Click on 'Settings' in the top menu
- Click on 'Privacy' in the submenu
- Click on 'Communication'
- Edit your options of interest
Τετάρτη 29 Δεκεμβρίου 2010
delete my account
We are saddened to hear that you would like to delete your Netlog
account. Before doing so, we would like you to submit the reason for
your decision, which would be tons of help in improving our site.
To delete your account, please follow these steps:
-Log in on your Netlog account (enter your nickname and password)
-Click 'Settings' on the top right
-Click 'Account'
-Click 'Delete'
-Select the reason why you want to delete your Netlog account
- Follow the steps
To delete your account, please follow these steps:
-Log in on your Netlog account (enter your nickname and password)
-Click 'Settings' on the top right
-Click 'Account'
-Click 'Delete'
-Select the reason why you want to delete your Netlog account
- Follow the steps
Τρίτη 28 Δεκεμβρίου 2010
edit my alerts
To edit your alerts, follow these steps:
-Log into your Netlog account (enter your nickname and password)
-Click on 'Settings' on the top right
-Click on 'E-mail' in the submenu
-Choose how you want to be notified about different things that happen on your profile
-Be sure to save your settings
-Log into your Netlog account (enter your nickname and password)
-Click on 'Settings' on the top right
-Click on 'E-mail' in the submenu
-Choose how you want to be notified about different things that happen on your profile
-Be sure to save your settings
Δευτέρα 27 Δεκεμβρίου 2010
edit my mobile number
To edit your mobile number, follow these steps:
-Log into your Netlog account (enter your nickname and password)
-Click 'Settings' on the top right
-Click on 'Account' in the submenu
-Click on 'Trust'
-Follow the instructions to change your mobile number
-Log into your Netlog account (enter your nickname and password)
-Click 'Settings' on the top right
-Click on 'Account' in the submenu
-Click on 'Trust'
-Follow the instructions to change your mobile number
Κυριακή 26 Δεκεμβρίου 2010
edit my password
To edit your password, follow these steps:
-Log into your Netlog account (enter your nickname and password)
-Click 'Settings' on the top right
-Click on 'Account' in the submenu
-Click on 'Password'
-Enter your current and new password (twice) and hit the 'Change password' button
-Log into your Netlog account (enter your nickname and password)
-Click 'Settings' on the top right
-Click on 'Account' in the submenu
-Click on 'Password'
-Enter your current and new password (twice) and hit the 'Change password' button
Σάββατο 25 Δεκεμβρίου 2010
I'm logged in automatically
If you don’t want to be logged in automatically, deselect 'Remember me'. Being logged in automatically can also have to do with your cookies settings. To delete these cookies, follow these steps:
Internet Explorer:
-Click on Tools>Internet options
-Click on ‘Delete cookies’ and then on OK
-Your cookies are now deleted
-Close and re-open Internet Explorer. Go to Netlog. You are no longer logged in automatically.
Firefox:
-Go to your Firefox Preferences
-Go to the Privacy section
-Click 'Show cookies' (for Windows) or ‘Remove individual cookies’ (for Mac)
-Delete the Netlog cookies
Google Chrome:
-Click the wrench icon in the upper right corner (for Windows) or ‘Chrome’ (for Mac)
-Go to options (for Windows) or ‘Preferences’ (for Mac)
-Go to ‘Advanced’
-Click ‘Clear browsing data’
-Select the items that you would like to remove
-Click ‘Clear browsing data’
Internet Explorer:
-Click on Tools>Internet options
-Click on ‘Delete cookies’ and then on OK
-Your cookies are now deleted
-Close and re-open Internet Explorer. Go to Netlog. You are no longer logged in automatically.
Firefox:
-Go to your Firefox Preferences
-Go to the Privacy section
-Click 'Show cookies' (for Windows) or ‘Remove individual cookies’ (for Mac)
-Delete the Netlog cookies
Google Chrome:
-Click the wrench icon in the upper right corner (for Windows) or ‘Chrome’ (for Mac)
-Go to options (for Windows) or ‘Preferences’ (for Mac)
-Go to ‘Advanced’
-Click ‘Clear browsing data’
-Select the items that you would like to remove
-Click ‘Clear browsing data’
Παρασκευή 24 Δεκεμβρίου 2010
Glitter Effect Mouse Pointer
The head tag begins with this tag: and ends with this tag: . Go to Layout->Edit HTML.
Locate for end head tag () and paste your javascript code above it,
<script type="text/javascript">
// <![CDATA[
var colour="#666666";
var sparkles=40;
var x=ox=400;
var y=oy=300;
var swide=800;
var shigh=600;
var sleft=sdown=0;
var tiny=new Array();
var star=new Array();
var starv=new Array();
var starx=new Array();
var stary=new Array();
var tinyx=new Array();
var tinyy=new Array();
var tinyv=new Array();
window.onload=function() { if (document.getElementById) {
var i, rats, rlef, rdow;
for (var i=0; i<sparkles; i++) {
var rats=createDiv(3, 3);
rats.style.visibility="hidden";
document.body.appendChild(tiny[i]=rats);
starv[i]=0;
tinyv[i]=0;
var rats=createDiv(5, 5);
rats.style.backgroundColor="transparent";
rats.style.visibility="hidden";
var rlef=createDiv(1, 5);
var rdow=createDiv(5, 1);
rats.appendChild(rlef);
rats.appendChild(rdow);
rlef.style.top="2px";
rlef.style.left="0px";
rdow.style.top="0px";
rdow.style.left="2px";
document.body.appendChild(star[i]=rats);
}
set_width();
sparkle();
}}
function sparkle() {
var c;
if (x!=ox || y!=oy) {
ox=x;
oy=y;
for (c=0; c<sparkles; c++) if (!starv[c]) {
star[c].style.left=(starx[c]=x)+"px";
star[c].style.top=(stary[c]=y)+"px";
star[c].style.clip="rect(0px, 5px, 5px, 0px)";
star[c].style.visibility="visible";
starv[c]=50;
break;
}
}
for (c=0; c<sparkles; c++) {
if (starv[c]) update_star(c);
if (tinyv[c]) update_tiny(c);
}
setTimeout("sparkle()", 40);
}
function update_star(i) {
if (--starv[i]==25) star[i].style.clip="rect(1px, 4px, 4px, 1px)";
if (starv[i]) {
stary[i]+=1+Math.random()*3;
if (stary[i]<shigh+sdown) {
star[i].style.top=stary[i]+"px";
starx[i]+=(i%5-2)/5;
star[i].style.left=starx[i]+"px";
}
else {
star[i].style.visibility="hidden";
starv[i]=0;
return;
}
}
else {
tinyv[i]=50;
tiny[i].style.top=(tinyy[i]=stary[i])+"px";
tiny[i].style.left=(tinyx[i]=starx[i])+"px";
tiny[i].style.width="2px";
tiny[i].style.height="2px";
star[i].style.visibility="hidden";
tiny[i].style.visibility="visible"
}
}
function update_tiny(i) {
if (--tinyv[i]==25) {
tiny[i].style.width="1px";
tiny[i].style.height="1px";
}
if (tinyv[i]) {
tinyy[i]+=1+Math.random()*3;
if (tinyy[i]<shigh+sdown) {
tiny[i].style.top=tinyy[i]+"px";
tinyx[i]+=(i%5-2)/5;
tiny[i].style.left=tinyx[i]+"px";
}
else {
tiny[i].style.visibility="hidden";
tinyv[i]=0;
return;
}
}
else tiny[i].style.visibility="hidden";
}
document.onmousemove=mouse;
function mouse(e) {
set_scroll();
y=(e)?e.pageY:event.y+sdown;
x=(e)?e.pageX:event.x+sleft;
}
function set_scroll() {
if (typeof(self.pageYOffset)=="number") {
sdown=self.pageYOffset;
sleft=self.pageXOffset;
}
else if (document.body.scrollTop || document.body.scrollLeft) {
sdown=document.body.scrollTop;
sleft=document.body.scrollLeft;
}
else if (document.documentElement && (document.documentElement.scrollTop || document.documentElement.scrollLeft)) {
sleft=document.documentElement.scrollLeft;
sdown=document.documentElement.scrollTop;
}
else {
sdown=0;
sleft=0;
}
}
window.onresize=set_width;
function set_width() {
if (typeof(self.innerWidth)=="number") {
swide=self.innerWidth;
shigh=self.innerHeight;
}
else if (document.documentElement && document.documentElement.clientWidth) {
swide=document.documentElement.clientWidth;
shigh=document.documentElement.clientHeight;
}
else if (document.body.clientWidth) {
swide=document.body.clientWidth;
shigh=document.body.clientHeight;
}
}
function createDiv(height, width) {
var div=document.createElement("div");
div.style.position="absolute";
div.style.height=height+"px";
div.style.width=width+"px";
div.style.overflow="hidden";
div.style.backgroundColor=colour;
return (div);
}
// ]]>
</script>
then save
Locate for end head tag () and paste your javascript code above it,
<script type="text/javascript">
// <![CDATA[
var colour="#666666";
var sparkles=40;
var x=ox=400;
var y=oy=300;
var swide=800;
var shigh=600;
var sleft=sdown=0;
var tiny=new Array();
var star=new Array();
var starv=new Array();
var starx=new Array();
var stary=new Array();
var tinyx=new Array();
var tinyy=new Array();
var tinyv=new Array();
window.onload=function() { if (document.getElementById) {
var i, rats, rlef, rdow;
for (var i=0; i<sparkles; i++) {
var rats=createDiv(3, 3);
rats.style.visibility="hidden";
document.body.appendChild(tiny[i]=rats);
starv[i]=0;
tinyv[i]=0;
var rats=createDiv(5, 5);
rats.style.backgroundColor="transparent";
rats.style.visibility="hidden";
var rlef=createDiv(1, 5);
var rdow=createDiv(5, 1);
rats.appendChild(rlef);
rats.appendChild(rdow);
rlef.style.top="2px";
rlef.style.left="0px";
rdow.style.top="0px";
rdow.style.left="2px";
document.body.appendChild(star[i]=rats);
}
set_width();
sparkle();
}}
function sparkle() {
var c;
if (x!=ox || y!=oy) {
ox=x;
oy=y;
for (c=0; c<sparkles; c++) if (!starv[c]) {
star[c].style.left=(starx[c]=x)+"px";
star[c].style.top=(stary[c]=y)+"px";
star[c].style.clip="rect(0px, 5px, 5px, 0px)";
star[c].style.visibility="visible";
starv[c]=50;
break;
}
}
for (c=0; c<sparkles; c++) {
if (starv[c]) update_star(c);
if (tinyv[c]) update_tiny(c);
}
setTimeout("sparkle()", 40);
}
function update_star(i) {
if (--starv[i]==25) star[i].style.clip="rect(1px, 4px, 4px, 1px)";
if (starv[i]) {
stary[i]+=1+Math.random()*3;
if (stary[i]<shigh+sdown) {
star[i].style.top=stary[i]+"px";
starx[i]+=(i%5-2)/5;
star[i].style.left=starx[i]+"px";
}
else {
star[i].style.visibility="hidden";
starv[i]=0;
return;
}
}
else {
tinyv[i]=50;
tiny[i].style.top=(tinyy[i]=stary[i])+"px";
tiny[i].style.left=(tinyx[i]=starx[i])+"px";
tiny[i].style.width="2px";
tiny[i].style.height="2px";
star[i].style.visibility="hidden";
tiny[i].style.visibility="visible"
}
}
function update_tiny(i) {
if (--tinyv[i]==25) {
tiny[i].style.width="1px";
tiny[i].style.height="1px";
}
if (tinyv[i]) {
tinyy[i]+=1+Math.random()*3;
if (tinyy[i]<shigh+sdown) {
tiny[i].style.top=tinyy[i]+"px";
tinyx[i]+=(i%5-2)/5;
tiny[i].style.left=tinyx[i]+"px";
}
else {
tiny[i].style.visibility="hidden";
tinyv[i]=0;
return;
}
}
else tiny[i].style.visibility="hidden";
}
document.onmousemove=mouse;
function mouse(e) {
set_scroll();
y=(e)?e.pageY:event.y+sdown;
x=(e)?e.pageX:event.x+sleft;
}
function set_scroll() {
if (typeof(self.pageYOffset)=="number") {
sdown=self.pageYOffset;
sleft=self.pageXOffset;
}
else if (document.body.scrollTop || document.body.scrollLeft) {
sdown=document.body.scrollTop;
sleft=document.body.scrollLeft;
}
else if (document.documentElement && (document.documentElement.scrollTop || document.documentElement.scrollLeft)) {
sleft=document.documentElement.scrollLeft;
sdown=document.documentElement.scrollTop;
}
else {
sdown=0;
sleft=0;
}
}
window.onresize=set_width;
function set_width() {
if (typeof(self.innerWidth)=="number") {
swide=self.innerWidth;
shigh=self.innerHeight;
}
else if (document.documentElement && document.documentElement.clientWidth) {
swide=document.documentElement.clientWidth;
shigh=document.documentElement.clientHeight;
}
else if (document.body.clientWidth) {
swide=document.body.clientWidth;
shigh=document.body.clientHeight;
}
}
function createDiv(height, width) {
var div=document.createElement("div");
div.style.position="absolute";
div.style.height=height+"px";
div.style.width=width+"px";
div.style.overflow="hidden";
div.style.backgroundColor=colour;
return (div);
}
// ]]>
</script>
then save
Πέμπτη 23 Δεκεμβρίου 2010
Τετάρτη 22 Δεκεμβρίου 2010
Page Peel Effect
</head>
<style type='text/css'>
img { behavior: url(iepngfix.htc) }
#pageflip {
position: relative;
right: 0; top: 0;
float: right;
}
#pageflip img {
width: 50px; height: 52px;
z-index: 99;
position: absolute;
right: 0; top: 0;
-ms-interpolation-mode: bicubic;
}
#pageflip .msg_block {
width: 50px; height: 50px;
overflow: hidden;
position: absolute;
right: 0; top: 0;
background: url(http://www.wallheaven.com/subscribe.png) no-repeat right top;
}
</style>
<script src='http://code.jquery.com/jquery-latest.js' type='text/javascript'/>
<script type='text/javascript'>
$(document).ready(function(){
//Page Flip on hover
$("#pageflip").hover(function() {
$("#pageflip img , .msg_block").stop()
.animate({
width: '307px',
height: '319px'
}, 500);
} , function() {
$("#pageflip img").stop()
.animate({
width: '50px',
height: '52px'
}, 220);
$(".msg_block").stop()
.animate({
width: '50px',
height: '50px'
}, 200);
});
});
</script>
<body>
Now click Save Template
img { behavior: url(iepngfix.htc) }
#pageflip {
position: relative;
right: 0; top: 0;
float: right;
}
#pageflip img {
width: 50px; height: 52px;
z-index: 99;
position: absolute;
right: 0; top: 0;
-ms-interpolation-mode: bicubic;
}
#pageflip .msg_block {
width: 50px; height: 50px;
overflow: hidden;
position: absolute;
right: 0; top: 0;
background: url(http://www.wallheaven.com/subscribe.png) no-repeat right top;
}
</style>
<script src='http://code.jquery.com/jquery-latest.js' type='text/javascript'/>
<script type='text/javascript'>
$(document).ready(function(){
//Page Flip on hover
$("#pageflip").hover(function() {
$("#pageflip img , .msg_block").stop()
.animate({
width: '307px',
height: '319px'
}, 500);
} , function() {
$("#pageflip img").stop()
.animate({
width: '50px',
height: '52px'
}, 220);
$(".msg_block").stop()
.animate({
width: '50px',
height: '50px'
}, 200);
});
});
</script>
In codes red line is the image url you wanna show in add,so make change according to your requirements.
Now find this code:
And immediately BEFORE/ABOVE it, paste this code:
<div id='pageflip'><a href='http://bdlab.blogspot.com/feeds/posts/default'><img alt='' src='http://www.wallheaven.com/page_flip.png'/></a><div class='msg_block'></div></div>Now click Save Template
Τρίτη 21 Δεκεμβρίου 2010
make a snow effect on the mouse cursor
<script type='text/javascript'>
// <![CDATA[
var colour="black";
var sparkles=100;
var x=ox=400;
var y=oy=300;
var swide=800;
var shigh=600;
var sleft=sdown=0;
var tiny=new Array();
var star=new Array();
var starv=new Array();
var starx=new Array();
var stary=new Array();
var tinyx=new Array();
var tinyy=new Array();
var tinyv=new Array();
window.onload=function() { if (document.getElementById) {
var i, rats, rlef, rdow;
for (var i=0; i<sparkles; i++) {
var rats=createDiv(3, 3);
rats.style.visibility="hidden";
document.body.appendChild(tiny[i]=rats);
starv[i]=0;
tinyv[i]=0;
var rats=createDiv(5, 5);
rats.style.backgroundColor="transparent";
rats.style.visibility="hidden";
var rlef=createDiv(1, 5);
var rdow=createDiv(5, 1);
rats.appendChild(rlef);
rats.appendChild(rdow);
rlef.style.top="3px";
rlef.style.left="0px";
rdow.style.top="0px";
rdow.style.left="3px";
document.body.appendChild(star[i]=rats);
}
set_width();
sparkle();
}}
function sparkle() {
var c;
if (x!=ox || y!=oy) {
ox=x;
oy=y;
for (c=0; c<sparkles; c++) if (!starv[c]) {
star[c].style.left=(starx[c]=x)+"px";
star[c].style.top=(stary[c]=y)+"px";
star[c].style.clip="rect(0px, 5px, 5px, 0px)";
star[c].style.visibility="visible";
starv[c]=50;
break;
}
}
for (c=0; c<sparkles; c++) {
if (starv[c]) update_star(c);
if (tinyv[c]) update_tiny(c);
}
setTimeout("sparkle()", 40);
}
function update_star(i) {
if (--starv[i]==25) star[i].style.clip="rect(1px, 4px, 4px, 1px)";
if (starv[i]) {
stary[i]+=1+Math.random()*3;
if (stary[i]<shigh+sdown) {
star[i].style.top=stary[i]+"px";
starx[i]+=(i%5-2)/5;
star[i].style.left=starx[i]+"px";
}
else {
star[i].style.visibility="hidden";
starv[i]=0;
return;
}
}
else {
tinyv[i]=50;
tiny[i].style.top=(tinyy[i]=stary[i])+"px";
tiny[i].style.left=(tinyx[i]=starx[i])+"px";
tiny[i].style.width="2px";
tiny[i].style.height="2px";
star[i].style.visibility="hidden";
tiny[i].style.visibility="visible"
}
}
function update_tiny(i) {
if (--tinyv[i]==25) {
tiny[i].style.width="1px";
tiny[i].style.height="1px";
}
if (tinyv[i]) {
tinyy[i]+=1+Math.random()*3;
if (tinyy[i]<shigh+sdown) {
tiny[i].style.top=tinyy[i]+"px";
tinyx[i]+=(i%5-2)/5;
tiny[i].style.left=tinyx[i]+"px";
}
else {
tiny[i].style.visibility="hidden";
tinyv[i]=0;
return;
}
}
else tiny[i].style.visibility="hidden";
}
document.onmousemove=mouse;
function mouse(e) {
set_scroll();
y=(e)?e.pageY:event.y+sdown;
x=(e)?e.pageX:event.x+sleft;
}
function set_scroll() {
if (typeof(self.pageYOffset)=="number") {
sdown=self.pageYOffset;
sleft=self.pageXOffset;
}
else if (document.body.scrollTop || document.body.scrollLeft) {
sdown=document.body.scrollTop;
sleft=document.body.scrollLeft;
}
else if (document.documentElement && (document.documentElement.scrollTop || document.documentElement.scrollLeft)) {
sleft=document.documentElement.scrollLeft;
sdown=document.documentElement.scrollTop;
}
else {
sdown=0;
sleft=0;
}
}
window.onresize=set_width;
function set_width() {
if (typeof(self.innerWidth)=="number") {
swide=self.innerWidth;
shigh=self.innerHeight;
}
else if (document.documentElement && document.documentElement.clientWidth) {
swide=document.documentElement.clientWidth;
shigh=document.documentElement.clientHeight;
}
else if (document.body.clientWidth) {
swide=document.body.clientWidth;
shigh=document.body.clientHeight;
}
}
function createDiv(height, width) {
var div=document.createElement("div");
div.style.position="absolute";
div.style.height=height+"px";
div.style.width=width+"px";
div.style.overflow="hidden";
div.style.backgroundColor=colour;
return (div);
}
// ]]>
</script>
you can change :
var colour
Δευτέρα 20 Δεκεμβρίου 2010
Mouse Fireworks
Insert into
<SCRIPT LANGUAGE="JavaScript1.2">
<!-- Original: Matt Gabbert (mgabbert@usrtoday.com) -->
<!-- Web Site: http://www.nolag.com -->
<!-- This script and many more are available free online at -->
<!-- The JavaScript Source!! http://javascript.internet.com -->
<!-- Begin
var ver = navigator.appVersion;
var dom = document.getElementById ? 1 : 0;
var ie5 = (ver.indexOf("MSIE 5") > -1 && dom) ? 1 : 0;
var n = (document.layers);
var ie = (document.all);
var sparksAflyin = 0;
var totalSparks = 0;
var sparksOn = 1;
function initMouseEvents() {
document.onmousedown = mouseDown;
if (n) document.captureEvents(Event.MOUSEDOWN | Event.MOUSEMOVE);
}
function mouseDown(e) {
if (sparksOn) {
var mousex = (n) ? e.pageX : event.x+document.body.scrollLeft;
var mousey = (n) ? e.pageY : event.y+document.body.scrollTop;
if (!sparksAflyin) {
for (var k = 0; k <= 9; k++)
eval('SHOW("sDiv'+k+'")');
sparksAflyin = 1;
totalSparks = 0;
for(i = 0;i <= 9; i++)
eval('moveTo('+i+',0,'+mousex+','+mousey+')');
}
}
}
function moveTo(i,j, mousex, mousey){
if (j < eval('anim_'+i+'_x.length') ){
var tempx = eval('anim_'+i+'_x[j]+mousex');
var tempy = eval('anim_'+i+'_y[j]+mousey');
if (ie) {
if(tempy+30 > (document.body.offsetHeight+document.body.scrollTop))
tempy = document.body.offsetHeight+document.body.scrollTop-30;
if(tempx+30 > (document.body.offsetWidth+document.body.scrollLeft))
tempx = document.body.offsetWidth+document.body.scrollLeft-30;
eval('document.all.sDiv'+i+'.style.left = tempx;');
eval('document.all.sDiv'+i+'.style.top = tempy;');
}
if (n) {
eval('document.layers.sDiv'+i+'.left = tempx;');
eval('document.layers.sDiv'+i+'.top = tempy;');
}
j++;
// timeout: 50 = fireworks speed, larger number = slower speed
setTimeout("moveTo("+i+","+j+","+mousex+","+mousey+")",50)
}
else {
eval('HIDE("sDiv'+i+'")');
totalSparks++;
}
if (totalSparks == 10) {
sparksAflyin = 0;
totalSparks = 0;
}
}
function SHOW(divName){
if (document.all)
eval('document.all.'+divName+'.style.visibility = "visible";');
else if (document.layers)
eval('document.layers["'+divName+'"].visibility = "visible";');
}
function HIDE(divName){
if (document.all)
eval('document.all.'+divName+'.style.visibility = "hidden";');
else if (document.layers)
eval('document.layers["'+divName+'"].visibility = "hide";');
}
anim_0_x=new Array(20,20,10,0,0,0,0,0,0,0,0,0);
anim_0_y=new Array(-20,-40,-60,-80,-60,-40,-20,0,20,40,60,80);
anim_1_x=new Array(20,20,17,36,60,78,90,92,93,98,108,120,133,152,181);
anim_1_y=new Array(-20,-20,-33,-38,-38,-27,-2,25,51,84,113,141,162,212,253);
anim_2_x=new Array(20,20,2,3,4,5,6,7,8,9,10,12,13,15,18);
anim_2_y=new Array(-20,-20,-33,-38,-38,-27,-2,25,51,84,113,141,162,212,253);
anim_3_x=new Array(-20,-20,-2,-1,7,10,18,35,60,102,94,94,93,97,108,111,117,127);
anim_3_y=new Array(-20,-25,-64,-89,-104,-150,-173,-197,-213,-199,-151,-101,-66,-17,27,87,140,189);
anim_4_x=new Array(-20,-20,-10,-39,-30,-69,-64,-138,-154,-200,-181,-209,-191,-207,-203,-213,-202,-221,-211);
anim_4_y=new Array(-20,-20,-28,-51,-79,-100,-135,-154,-193,-183,-149,-134,-89,-60,8,51,107,157,201);
anim_5_x=new Array(-20,-29,-51,-72,-105,-133,-164,-189,-209,-229,-247,-270,-279,-282,-283,-283,-285,-286,-288);
anim_5_y=new Array(-20,-55,-86,-116,-154,-183,-205,-217,-217,-198,-169,-120,-44,-8,40,87,144,190,248);
anim_6_x=new Array(-20,-20,-7,14,44,79,143,186,217,226,234,244,250,259,265,274);
anim_6_y=new Array(-20,-21,-72,-113,-139,-166,-188,-181,-126,-68,-3,54,134,187,215,257);
anim_7_x=new Array(20,20,-3,-9,-13,-27,-33,-44,-54,-66,-77,-95,-107,-136,-150,-160,-164,-168,-171,-172,-172,-176,-175);
anim_7_y=new Array(-20,-26,-43,-63,-89,-116,-145,-169,-201,-222,-240,-253,-254,-245,-220,-195,-160,-124,-81,-53,-26,19,68);
anim_8_x=new Array(-20,20,-35,39,0,45,-1,24,-15,14,-20,35,-18,38,-11,16,49,64,81,93,100,103,109);
anim_8_y=new Array(-20,-20,-32,-42,-62,-76,-89,-107,-132,-147,-173,-180,-192,-209,-236,-193,-119,-73,-24,51,95,130,188);
anim_9_x=new Array(-20,-51,-89,-110,-165,-191,-228,-240,-259,-271,-277,-281,-287);
anim_9_y=new Array(-20,-20,-35,-37,-34,-16,10,47,105,150,189,227,273);
// End -->
</script>
Insert into
<SCRIPT LANGUAGE="JavaScript1.2">
<!-- Original: Matt Gabbert (mgabbert@usrtoday.com) -->
<!-- Web Site: http://www.nolag.com -->
<!-- This script and many more are available free online at -->
<!-- The JavaScript Source!! http://javascript.internet.com -->
<!-- Begin
var ver = navigator.appVersion;
var dom = document.getElementById ? 1 : 0;
var ie5 = (ver.indexOf("MSIE 5") > -1 && dom) ? 1 : 0;
var n = (document.layers);
var ie = (document.all);
var sparksAflyin = 0;
var totalSparks = 0;
var sparksOn = 1;
function initMouseEvents() {
document.onmousedown = mouseDown;
if (n) document.captureEvents(Event.MOUSEDOWN | Event.MOUSEMOVE);
}
function mouseDown(e) {
if (sparksOn) {
var mousex = (n) ? e.pageX : event.x+document.body.scrollLeft;
var mousey = (n) ? e.pageY : event.y+document.body.scrollTop;
if (!sparksAflyin) {
for (var k = 0; k <= 9; k++)
eval('SHOW("sDiv'+k+'")');
sparksAflyin = 1;
totalSparks = 0;
for(i = 0;i <= 9; i++)
eval('moveTo('+i+',0,'+mousex+','+mousey+')');
}
}
}
function moveTo(i,j, mousex, mousey){
if (j < eval('anim_'+i+'_x.length') ){
var tempx = eval('anim_'+i+'_x[j]+mousex');
var tempy = eval('anim_'+i+'_y[j]+mousey');
if (ie) {
if(tempy+30 > (document.body.offsetHeight+document.body.scrollTop))
tempy = document.body.offsetHeight+document.body.scrollTop-30;
if(tempx+30 > (document.body.offsetWidth+document.body.scrollLeft))
tempx = document.body.offsetWidth+document.body.scrollLeft-30;
eval('document.all.sDiv'+i+'.style.left = tempx;');
eval('document.all.sDiv'+i+'.style.top = tempy;');
}
if (n) {
eval('document.layers.sDiv'+i+'.left = tempx;');
eval('document.layers.sDiv'+i+'.top = tempy;');
}
j++;
// timeout: 50 = fireworks speed, larger number = slower speed
setTimeout("moveTo("+i+","+j+","+mousex+","+mousey+")",50)
}
else {
eval('HIDE("sDiv'+i+'")');
totalSparks++;
}
if (totalSparks == 10) {
sparksAflyin = 0;
totalSparks = 0;
}
}
function SHOW(divName){
if (document.all)
eval('document.all.'+divName+'.style.visibility = "visible";');
else if (document.layers)
eval('document.layers["'+divName+'"].visibility = "visible";');
}
function HIDE(divName){
if (document.all)
eval('document.all.'+divName+'.style.visibility = "hidden";');
else if (document.layers)
eval('document.layers["'+divName+'"].visibility = "hide";');
}
anim_0_x=new Array(20,20,10,0,0,0,0,0,0,0,0,0);
anim_0_y=new Array(-20,-40,-60,-80,-60,-40,-20,0,20,40,60,80);
anim_1_x=new Array(20,20,17,36,60,78,90,92,93,98,108,120,133,152,181);
anim_1_y=new Array(-20,-20,-33,-38,-38,-27,-2,25,51,84,113,141,162,212,253);
anim_2_x=new Array(20,20,2,3,4,5,6,7,8,9,10,12,13,15,18);
anim_2_y=new Array(-20,-20,-33,-38,-38,-27,-2,25,51,84,113,141,162,212,253);
anim_3_x=new Array(-20,-20,-2,-1,7,10,18,35,60,102,94,94,93,97,108,111,117,127);
anim_3_y=new Array(-20,-25,-64,-89,-104,-150,-173,-197,-213,-199,-151,-101,-66,-17,27,87,140,189);
anim_4_x=new Array(-20,-20,-10,-39,-30,-69,-64,-138,-154,-200,-181,-209,-191,-207,-203,-213,-202,-221,-211);
anim_4_y=new Array(-20,-20,-28,-51,-79,-100,-135,-154,-193,-183,-149,-134,-89,-60,8,51,107,157,201);
anim_5_x=new Array(-20,-29,-51,-72,-105,-133,-164,-189,-209,-229,-247,-270,-279,-282,-283,-283,-285,-286,-288);
anim_5_y=new Array(-20,-55,-86,-116,-154,-183,-205,-217,-217,-198,-169,-120,-44,-8,40,87,144,190,248);
anim_6_x=new Array(-20,-20,-7,14,44,79,143,186,217,226,234,244,250,259,265,274);
anim_6_y=new Array(-20,-21,-72,-113,-139,-166,-188,-181,-126,-68,-3,54,134,187,215,257);
anim_7_x=new Array(20,20,-3,-9,-13,-27,-33,-44,-54,-66,-77,-95,-107,-136,-150,-160,-164,-168,-171,-172,-172,-176,-175);
anim_7_y=new Array(-20,-26,-43,-63,-89,-116,-145,-169,-201,-222,-240,-253,-254,-245,-220,-195,-160,-124,-81,-53,-26,19,68);
anim_8_x=new Array(-20,20,-35,39,0,45,-1,24,-15,14,-20,35,-18,38,-11,16,49,64,81,93,100,103,109);
anim_8_y=new Array(-20,-20,-32,-42,-62,-76,-89,-107,-132,-147,-173,-180,-192,-209,-236,-193,-119,-73,-24,51,95,130,188);
anim_9_x=new Array(-20,-51,-89,-110,-165,-191,-228,-240,-259,-271,-277,-281,-287);
anim_9_y=new Array(-20,-20,-35,-37,-34,-16,10,47,105,150,189,227,273);
// End -->
</script>
Insert into
.
.
.
.
.
.
.
.
.
.
Κυριακή 19 Δεκεμβρίου 2010
Mouse Banner
Insert into
<style>
.spanstyle {
COLOR: black;
FONT-FAMILY: Verdana;
FONT-SIZE: 8pt;
FONT-WEIGHT: bold;
POSITION: absolute;
TOP: -50px;
VISIBILITY: visible
}
</style>
<SCRIPT LANGUAGE="JavaScript">
<!-- Original: Peter Gehrig -->
<!-- Web Site: http://www.24fun.ch -->
<!-- This script and many more are available free online at -->
<!-- The JavaScript Source!! http://javascript.internet.com -->
<!-- Begin
var x, y;
var step = 10;
var flag = 0;
var message = "JavaScript is so cool !! ";
message = message.split("");
var xpos = new Array();
for (i = 0; i <= message.length - 1; i++) {
xpos[i] = -50;
}
var ypos = new Array();
for (i = 0; i <= message.length - 1; i++) {
ypos[i]= -50;
}
function handlerMM(e) {
x = (document.layers) ? e.pageX : document.body.scrollLeft + event.clientX;
y = (document.layers) ? e.pageY : document.body.scrollTop + event.clientY;
flag = 1;
}
function makesnake() {
alert('ok');
if (flag == 1 && document.all) {
for (i = message.length - 1; i >= 1; i--) {
xpos[i] = xpos[i - 1] + step;
ypos[i] = ypos[i - 1];
}
xpos[0] = x + step;
ypos[0] = y;
for (i = 0; i < message.length - 1; i++) {
var thisspan = eval("span" + (i) + ".style");
thisspan.posLeft = xpos[i];
thisspan.posTop = ypos[i];
}
}
else if (flag==1 && document.layers) {
for (i = message.length - 1; i >= 1; i--) {
xpos[i] = xpos[i - 1] + step;
ypos[i] = ypos[i - 1];
}
xpos[0] = x + step;
ypos[0] = y;
for (i = 0; i < message.length - 1; i++) {
var thisspan = eval("document.span" + i);
thisspan.left = xpos[i];
thisspan.top = ypos[i];
}
}
var timer = setTimeout("makesnake()", 10);
}
// End -->
</script>
Insert into
<body style="OVERFLOW-X: hidden; OVERFLOW-Y: scroll; WIDTH: 100%" onLoad="makesnake();">
<!-- STEP THREE: Put the final code inside the BODY of your HTML document -->
<SCRIPT LANGUAGE="JavaScript">
<!-- Begin
for (i = 0; i <= message.length-1; i++) {
document.write("<span id='span"+i+"' class='spanstyle'>");
document.write(message[i]);
document.write("</span>");
}
if (document.layers) {
document.captureEvents(Event.MOUSEMOVE);
}
document.onmousemove = handlerMM;
// End -->
</script>
<style>
.spanstyle {
COLOR: black;
FONT-FAMILY: Verdana;
FONT-SIZE: 8pt;
FONT-WEIGHT: bold;
POSITION: absolute;
TOP: -50px;
VISIBILITY: visible
}
</style>
<SCRIPT LANGUAGE="JavaScript">
<!-- Original: Peter Gehrig -->
<!-- Web Site: http://www.24fun.ch -->
<!-- This script and many more are available free online at -->
<!-- The JavaScript Source!! http://javascript.internet.com -->
<!-- Begin
var x, y;
var step = 10;
var flag = 0;
var message = "JavaScript is so cool !! ";
message = message.split("");
var xpos = new Array();
for (i = 0; i <= message.length - 1; i++) {
xpos[i] = -50;
}
var ypos = new Array();
for (i = 0; i <= message.length - 1; i++) {
ypos[i]= -50;
}
function handlerMM(e) {
x = (document.layers) ? e.pageX : document.body.scrollLeft + event.clientX;
y = (document.layers) ? e.pageY : document.body.scrollTop + event.clientY;
flag = 1;
}
function makesnake() {
alert('ok');
if (flag == 1 && document.all) {
for (i = message.length - 1; i >= 1; i--) {
xpos[i] = xpos[i - 1] + step;
ypos[i] = ypos[i - 1];
}
xpos[0] = x + step;
ypos[0] = y;
for (i = 0; i < message.length - 1; i++) {
var thisspan = eval("span" + (i) + ".style");
thisspan.posLeft = xpos[i];
thisspan.posTop = ypos[i];
}
}
else if (flag==1 && document.layers) {
for (i = message.length - 1; i >= 1; i--) {
xpos[i] = xpos[i - 1] + step;
ypos[i] = ypos[i - 1];
}
xpos[0] = x + step;
ypos[0] = y;
for (i = 0; i < message.length - 1; i++) {
var thisspan = eval("document.span" + i);
thisspan.left = xpos[i];
thisspan.top = ypos[i];
}
}
var timer = setTimeout("makesnake()", 10);
}
// End -->
</script>
Insert into
<body style="OVERFLOW-X: hidden; OVERFLOW-Y: scroll; WIDTH: 100%" onLoad="makesnake();">
<!-- STEP THREE: Put the final code inside the BODY of your HTML document -->
<SCRIPT LANGUAGE="JavaScript">
<!-- Begin
for (i = 0; i <= message.length-1; i++) {
document.write("<span id='span"+i+"' class='spanstyle'>");
document.write(message[i]);
document.write("</span>");
}
if (document.layers) {
document.captureEvents(Event.MOUSEMOVE);
}
document.onmousemove = handlerMM;
// End -->
</script>
Σάββατο 18 Δεκεμβρίου 2010
Cursor Text Trail
Insert into
<style type="text/css">
#divCursor{position:absolute; width:100; height:15;}
</style>
<script type="text/javascript" language="JavaScript">
/********************************************************************************
Copyright (C) 1999 Thomas Brattli
This script is made by and copyrighted to Thomas Brattli at www.bratta.com
Visit for more great scripts. This may be used freely as long as this msg is intact!
I will also appriciate any links you could give me.
********************************************************************************/
//Default browsercheck, added to all scripts!
function checkBrowser(){
this.ver=navigator.appVersion
this.dom=document.getElementById?1:0
this.ie5=(this.ver.indexOf("MSIE 5")>-1 && this.dom)?1:0;
this.ie4=(document.all && !this.dom)?1:0;
this.ns5=(this.dom && parseInt(this.ver) >= 5) ?1:0;
this.ns4=(document.layers && !this.dom)?1:0;
this.bw=(this.ie5 || this.ie4 || this.ns4 || this.ns5)
return this
}
bw=new checkBrowser()
//Set these variables:
fromLeft=10 // How much from the left of the cursor should the div be?
fromTop=10 // How much from the top of the cursor should the div be?
/********************************************************************
Initilizes the objects
*********************************************************************/
function cursorInit(){
oCursor=new makeCursorObj('divCursor')
scrolled=bw.ns4 || bw.ns5?"window.pageYOffset":"document.body.scrollTop"
if(bw.ns4)document.captureEvents(Event.MOUSEMOVE)
document.onmousemove=move;
}
/********************************************************************
Contructs the cursorobjects
*********************************************************************/
function makeCursorObj(obj,nest){
nest=(!nest) ? '':'document.'+nest+'.'
this.css=bw.dom? document.getElementById(obj).style:bw.ie4?document.all[obj].style:bw.ns4?eval(nest+"document.layers." +obj):0;
this.moveIt=b_moveIt;
return this
}
function b_moveIt(x,y){this.x=x; this.y=y; this.css.left=this.x; this.css.top=this.y}
/********************************************************************
Tracking the mousemove and moves the object along.
*********************************************************************/
function move(e){
x=bw.ns4 || bw.ns5?e.pageX:event.x
y=bw.ns4 || bw.ns5?e.pageY:event.y
if(bw.ie4 || bw.ie5) y=y+eval(scrolled)
oCursor.moveIt(x+fromLeft,y+fromTop)
}
onload=cursorInit;
</script>
Insert into
<div id="divCursor">
This will follow the mouse
</div>
<style type="text/css">
#divCursor{position:absolute; width:100; height:15;}
</style>
<script type="text/javascript" language="JavaScript">
/********************************************************************************
Copyright (C) 1999 Thomas Brattli
This script is made by and copyrighted to Thomas Brattli at www.bratta.com
Visit for more great scripts. This may be used freely as long as this msg is intact!
I will also appriciate any links you could give me.
********************************************************************************/
//Default browsercheck, added to all scripts!
function checkBrowser(){
this.ver=navigator.appVersion
this.dom=document.getElementById?1:0
this.ie5=(this.ver.indexOf("MSIE 5")>-1 && this.dom)?1:0;
this.ie4=(document.all && !this.dom)?1:0;
this.ns5=(this.dom && parseInt(this.ver) >= 5) ?1:0;
this.ns4=(document.layers && !this.dom)?1:0;
this.bw=(this.ie5 || this.ie4 || this.ns4 || this.ns5)
return this
}
bw=new checkBrowser()
//Set these variables:
fromLeft=10 // How much from the left of the cursor should the div be?
fromTop=10 // How much from the top of the cursor should the div be?
/********************************************************************
Initilizes the objects
*********************************************************************/
function cursorInit(){
oCursor=new makeCursorObj('divCursor')
scrolled=bw.ns4 || bw.ns5?"window.pageYOffset":"document.body.scrollTop"
if(bw.ns4)document.captureEvents(Event.MOUSEMOVE)
document.onmousemove=move;
}
/********************************************************************
Contructs the cursorobjects
*********************************************************************/
function makeCursorObj(obj,nest){
nest=(!nest) ? '':'document.'+nest+'.'
this.css=bw.dom? document.getElementById(obj).style:bw.ie4?document.all[obj].style:bw.ns4?eval(nest+"document.layers." +obj):0;
this.moveIt=b_moveIt;
return this
}
function b_moveIt(x,y){this.x=x; this.y=y; this.css.left=this.x; this.css.top=this.y}
/********************************************************************
Tracking the mousemove and moves the object along.
*********************************************************************/
function move(e){
x=bw.ns4 || bw.ns5?e.pageX:event.x
y=bw.ns4 || bw.ns5?e.pageY:event.y
if(bw.ie4 || bw.ie5) y=y+eval(scrolled)
oCursor.moveIt(x+fromLeft,y+fromTop)
}
onload=cursorInit;
</script>
Insert into
<div id="divCursor">
This will follow the mouse
</div>
Παρασκευή 17 Δεκεμβρίου 2010
Document CrossHair
Insert into
<style>
<!--
#leftright, #topdown{
position:absolute;
left:0;
top:0;
width:1px;
height:1px;
layer-background-color:black;
background-color:black;
z-index:100;
font-size:1px;
}
-->
</style>
Insert into
<div id="leftright" style="width:expression(document.body.clientWidth-2)"></div>
<div id="topdown" style="height:expression(document.body.clientHeight-2)"></div>
<script language="JavaScript1.2">
<!--
/*
Document crosshair Script-
By Dynamic Drive (www.dynamicdrive.com)
For full source code, installation instructions,
100's more free DHTML scripts, and Terms Of
Use, visit dynamicdrive.com
*/
if (document.all&&!window.print){
leftright.style.width=document.body.clientWidth-2
topdown.style.height=document.body.clientHeight-2
}
else if (document.layers){
document.leftright.clip.width=window.innerWidth
document.leftright.clip.height=1
document.topdown.clip.width=1
document.topdown.clip.height=window.innerHeight
}
function followmouse1(){
//move cross engine for IE 4+
leftright.style.pixelTop=document.body.scrollTop+event.clientY+1
topdown.style.pixelTop=document.body.scrollTop
if (event.clientX<document.body.clientWidth-2)
topdown.style.pixelLeft=document.body.scrollLeft+event.clientX+1
else
topdown.style.pixelLeft=document.body.clientWidth-2
}
function followmouse2(e){
//move cross engine for NS 4+
document.leftright.top=e.y+1
document.topdown.top=pageYOffset
document.topdown.left=e.x+1
}
if (document.all)
document.onmousemove=followmouse1
else if (document.layers){
window.captureEvents(Event.MOUSEMOVE)
window.onmousemove=followmouse2
}
function regenerate(){
window.location.reload()
}
function regenerate2(){
setTimeout("window.onresize=regenerate",400)
}
if ((document.all&&!window.print)||document.layers)
//if the user is using IE 4 or NS 4, both NOT IE 5+
window.onload=regenerate2
//-->
</script>
<style>
<!--
#leftright, #topdown{
position:absolute;
left:0;
top:0;
width:1px;
height:1px;
layer-background-color:black;
background-color:black;
z-index:100;
font-size:1px;
}
-->
</style>
Insert into
<div id="leftright" style="width:expression(document.body.clientWidth-2)"></div>
<div id="topdown" style="height:expression(document.body.clientHeight-2)"></div>
<script language="JavaScript1.2">
<!--
/*
Document crosshair Script-
By Dynamic Drive (www.dynamicdrive.com)
For full source code, installation instructions,
100's more free DHTML scripts, and Terms Of
Use, visit dynamicdrive.com
*/
if (document.all&&!window.print){
leftright.style.width=document.body.clientWidth-2
topdown.style.height=document.body.clientHeight-2
}
else if (document.layers){
document.leftright.clip.width=window.innerWidth
document.leftright.clip.height=1
document.topdown.clip.width=1
document.topdown.clip.height=window.innerHeight
}
function followmouse1(){
//move cross engine for IE 4+
leftright.style.pixelTop=document.body.scrollTop+event.clientY+1
topdown.style.pixelTop=document.body.scrollTop
if (event.clientX<document.body.clientWidth-2)
topdown.style.pixelLeft=document.body.scrollLeft+event.clientX+1
else
topdown.style.pixelLeft=document.body.clientWidth-2
}
function followmouse2(e){
//move cross engine for NS 4+
document.leftright.top=e.y+1
document.topdown.top=pageYOffset
document.topdown.left=e.x+1
}
if (document.all)
document.onmousemove=followmouse1
else if (document.layers){
window.captureEvents(Event.MOUSEMOVE)
window.onmousemove=followmouse2
}
function regenerate(){
window.location.reload()
}
function regenerate2(){
setTimeout("window.onresize=regenerate",400)
}
if ((document.all&&!window.print)||document.layers)
//if the user is using IE 4 or NS 4, both NOT IE 5+
window.onload=regenerate2
//-->
</script>
Πέμπτη 16 Δεκεμβρίου 2010
Cursor X and Y coordinate from your mouse
Insert into
<SCRIPT LANGUAGE="JavaScript">
ns4 = (document.layers)? true:false
ie4 = (document.all)? true:false
function init() {
if (ns4) {document.captureEvents(Event.MOUSEMOVE);}
document.onmousemove=mousemove;
}
function mousemove(e) {
if (ns4) {var mouseX=e.pageX; var mouseY=e.pageY}
if (ie4) {var mouseX=event.x; var mouseY=event.y}
status="x= "+mouseX+", y= "+mouseY;
}
</SCRIPT>
Insert into
<BODY onLoad="init()">
<SCRIPT LANGUAGE="JavaScript">
ns4 = (document.layers)? true:false
ie4 = (document.all)? true:false
function init() {
if (ns4) {document.captureEvents(Event.MOUSEMOVE);}
document.onmousemove=mousemove;
}
function mousemove(e) {
if (ns4) {var mouseX=e.pageX; var mouseY=e.pageY}
if (ie4) {var mouseX=event.x; var mouseY=event.y}
status="x= "+mouseX+", y= "+mouseY;
}
</SCRIPT>
Insert into
<BODY onLoad="init()">
Τετάρτη 15 Δεκεμβρίου 2010
Cursor Image Trail
Simply insert the below
script into the
section of your page:
<script type="text/javascript">
/*
Simple Image Trail script- By JavaScriptKit.com
Visit http://www.javascriptkit.com for this script and more
This notice must stay intact
*/
var trailimage=["test.gif", 100, 99] //image path, plus width and height
var offsetfrommouse=[10,-20] //image x,y offsets from cursor position in pixels. Enter 0,0 for no offset
var displayduration=0 //duration in seconds image should remain visible. 0 for always.
if (document.getElementById || document.all)
document.write('<div id="trailimageid" style="position:absolute;visibility:visible;left:0px;top:0px;width:1px;height:1px"><img src="'+trailimage[0]+'" border="0" width="'+trailimage[1]+'px" height="'+trailimage[2]+'px"></div>')
function gettrailobj(){
if (document.getElementById)
return document.getElementById("trailimageid").style
else if (document.all)
return document.all.trailimagid.style
}
function truebody(){
return (!window.opera && document.compatMode && document.compatMode!="BackCompat")? document.documentElement : document.body
}
function hidetrail(){
gettrailobj().visibility="hidden"
document.onmousemove=""
}
function followmouse(e){
var xcoord=offsetfrommouse[0]
var ycoord=offsetfrommouse[1]
if (typeof e != "undefined"){
xcoord+=e.pageX
ycoord+=e.pageY
}
else if (typeof window.event !="undefined"){
xcoord+=truebody().scrollLeft+event.clientX
ycoord+=truebody().scrollTop+event.clientY
}
var docwidth=document.all? truebody().scrollLeft+truebody().clientWidth : pageXOffset+window.innerWidth-15
var docheight=document.all? Math.max(truebody().scrollHeight, truebody().clientHeight) : Math.max(document.body.offsetHeight, window.innerHeight)
if (xcoord+trailimage[1]+3>docwidth || ycoord+trailimage[2]> docheight)
gettrailobj().display="none"
else
gettrailobj().display=""
gettrailobj().left=xcoord+"px"
gettrailobj().top=ycoord+"px"
}
document.onmousemove=followmouse
if (displayduration>0)
setTimeout("hidetrail()", displayduration*1000)
</script>
<p align="left">This free script provided by<br />
<a href="http://javascriptkit.com">JavaScript Kit</a></p>
Be sure to customize the three variables inside script.
<script type="text/javascript">
/*
Simple Image Trail script- By JavaScriptKit.com
Visit http://www.javascriptkit.com for this script and more
This notice must stay intact
*/
var trailimage=["test.gif", 100, 99] //image path, plus width and height
var offsetfrommouse=[10,-20] //image x,y offsets from cursor position in pixels. Enter 0,0 for no offset
var displayduration=0 //duration in seconds image should remain visible. 0 for always.
if (document.getElementById || document.all)
document.write('<div id="trailimageid" style="position:absolute;visibility:visible;left:0px;top:0px;width:1px;height:1px"><img src="'+trailimage[0]+'" border="0" width="'+trailimage[1]+'px" height="'+trailimage[2]+'px"></div>')
function gettrailobj(){
if (document.getElementById)
return document.getElementById("trailimageid").style
else if (document.all)
return document.all.trailimagid.style
}
function truebody(){
return (!window.opera && document.compatMode && document.compatMode!="BackCompat")? document.documentElement : document.body
}
function hidetrail(){
gettrailobj().visibility="hidden"
document.onmousemove=""
}
function followmouse(e){
var xcoord=offsetfrommouse[0]
var ycoord=offsetfrommouse[1]
if (typeof e != "undefined"){
xcoord+=e.pageX
ycoord+=e.pageY
}
else if (typeof window.event !="undefined"){
xcoord+=truebody().scrollLeft+event.clientX
ycoord+=truebody().scrollTop+event.clientY
}
var docwidth=document.all? truebody().scrollLeft+truebody().clientWidth : pageXOffset+window.innerWidth-15
var docheight=document.all? Math.max(truebody().scrollHeight, truebody().clientHeight) : Math.max(document.body.offsetHeight, window.innerHeight)
if (xcoord+trailimage[1]+3>docwidth || ycoord+trailimage[2]> docheight)
gettrailobj().display="none"
else
gettrailobj().display=""
gettrailobj().left=xcoord+"px"
gettrailobj().top=ycoord+"px"
}
document.onmousemove=followmouse
if (displayduration>0)
setTimeout("hidetrail()", displayduration*1000)
</script>
<p align="left">This free script provided by<br />
<a href="http://javascriptkit.com">JavaScript Kit</a></p>
Be sure to customize the three variables inside script.
Τρίτη 14 Δεκεμβρίου 2010
Cursor Trail
Insert the below into the
section of your page:
<style type="text/css">
BODY {overflow-x: hidden;}
</style>
Insert the below into the section of your page:
<script language="JavaScript1.2">
<!--
/*
Submitted by Marcin Wojtowicz [one_spook@hotmail.com]
Featured on JavaScript Kit (http://javascriptkit.com)
Modified by JK to be IE7+/ Firefox compatible
For this and over 400+ free scripts, visit http://javascriptkit.com
*/
var trailLength = 8 // The length of trail (8 by default; put more for longer "tail")
var path = "cursor.gif" // URL of your image
var standardbody=(document.compatMode=="CSS1Compat")? document.documentElement : document.body //create reference to common "body" across doctypes
var i,d = 0
function initTrail() { // prepares the script
images = new Array() // prepare the image array
for (i = 0; i < parseInt(trailLength); i++) {
images[i] = new Image()
images[i].src = path
}
storage = new Array() // prepare the storage for the coordinates
for (i = 0; i < images.length*3; i++) {
storage[i] = 0
}
for (i = 0; i < images.length; i++) { // make divs for IE and layers for Navigator
document.write('<div id="obj' + i + '" style="position: absolute; z-Index: 100; height: 0; width: 0"><img src="' + images[i].src + '"></div>')
}
trail()
}
function trail() { // trailing function
for (i = 0; i < images.length; i++) { // for every div/layer
document.getElementById("obj" + i).style.top = storage[d]+'px' // the Y-coordinate
document.getElementById("obj" + i).style.left = + storage[d+1]+'px' // the X-coordinate
d = d+2
}
for (i = storage.length; i >= 2; i--) { // save the coordinate for the div/layer that's behind
storage[i] = storage[i-2]
}
d = 0 // reset for future use
var timer = setTimeout("trail()",10) // call recursively
}
function processEvent(e) { // catches and processes the mousemove event
if (window.event) { // for IE
storage[0] = window.event.y+standardbody.scrollTop+10
storage[1] = window.event.x+standardbody.scrollLeft+10
} else {
storage[0] = e.pageY+12
storage[1] = e.pageX+12
}
}
initTrail()
document.onmousemove = processEvent // start capturing
//-->
</script>
<style type="text/css">
BODY {overflow-x: hidden;}
</style>
Insert the below into the section of your page:
<script language="JavaScript1.2">
<!--
/*
Submitted by Marcin Wojtowicz [one_spook@hotmail.com]
Featured on JavaScript Kit (http://javascriptkit.com)
Modified by JK to be IE7+/ Firefox compatible
For this and over 400+ free scripts, visit http://javascriptkit.com
*/
var trailLength = 8 // The length of trail (8 by default; put more for longer "tail")
var path = "cursor.gif" // URL of your image
var standardbody=(document.compatMode=="CSS1Compat")? document.documentElement : document.body //create reference to common "body" across doctypes
var i,d = 0
function initTrail() { // prepares the script
images = new Array() // prepare the image array
for (i = 0; i < parseInt(trailLength); i++) {
images[i] = new Image()
images[i].src = path
}
storage = new Array() // prepare the storage for the coordinates
for (i = 0; i < images.length*3; i++) {
storage[i] = 0
}
for (i = 0; i < images.length; i++) { // make divs for IE and layers for Navigator
document.write('<div id="obj' + i + '" style="position: absolute; z-Index: 100; height: 0; width: 0"><img src="' + images[i].src + '"></div>')
}
trail()
}
function trail() { // trailing function
for (i = 0; i < images.length; i++) { // for every div/layer
document.getElementById("obj" + i).style.top = storage[d]+'px' // the Y-coordinate
document.getElementById("obj" + i).style.left = + storage[d+1]+'px' // the X-coordinate
d = d+2
}
for (i = storage.length; i >= 2; i--) { // save the coordinate for the div/layer that's behind
storage[i] = storage[i-2]
}
d = 0 // reset for future use
var timer = setTimeout("trail()",10) // call recursively
}
function processEvent(e) { // catches and processes the mousemove event
if (window.event) { // for IE
storage[0] = window.event.y+standardbody.scrollTop+10
storage[1] = window.event.x+standardbody.scrollLeft+10
} else {
storage[0] = e.pageY+12
storage[1] = e.pageX+12
}
}
initTrail()
document.onmousemove = processEvent // start capturing
//-->
</script>
Δευτέρα 13 Δεκεμβρίου 2010
Cursor Sparker
Insert the below into the
section of your page:
<STYLE TYPE="text/css">
<!--
BODY{
overflow-x:hidden;
}
.s1
{
position : absolute;
font-size : 10pt;
color : blue;
visibility: hidden;
}
.s2
{
position : absolute;
font-size : 18pt;
color : red;
visibility : hidden;
}
.s3
{
position : absolute;
font-size : 14pt;
color : gold;
visibility : hidden;
}
.s4
{
position : absolute;
font-size : 12pt;
color : lime;
visibility : hidden;
}
//-->
</STYLE>
Insert the below into the section of your page:
<DIV ID="div1" CLASS="s1">*</DIV>
<DIV ID="div2" CLASS="s2">*</DIV>
<DIV ID="div3" CLASS="s3">*</DIV>
<DIV ID="div4" CLASS="s4">*</DIV>
<p align="center"><font face="arial" size="-2">This free script provided by</font><br>
<font face="arial, helvetica" size="-2"><a href="http://javascriptkit.com">JavaScript
Kit</a></font></p>
<SCRIPT LANGUAGE="javascript" TYPE="text/javascript">
/*
Script by Mike McGrath- http://website.lineone.net/~mike_mcgrath
Featured on JavaScript Kit (http://javascriptkit.com)
For this and over 400+ free scripts, visit http://javascriptkit.com
*/
//Updated Feb 20th, 08 by JavaScriptKit.com: Script now compatible in IE7/FF
var standardbody=(document.compatMode=="CSS1Compat")? document.documentElement : document.body //create reference to common "body" across doctypes
var nav = (!document.all || window.opera);
var tmr = null;
var spd = 50;
var x = 0;
var x_offset = 5;
var y = 0;
var y_offset = 15;
document.onmousemove = get_mouse;
function get_mouse(e)
{
x = (nav) ? e.pageX : event.clientX+standardbody.scrollLeft;
y = (nav) ? e.pageY : event.clientY+standardbody.scrollTop;
x += x_offset;
y += y_offset;
beam(1);
}
function beam(n)
{
if(n<5)
{
document.getElementById('div'+n).style.top=y+'px'
document.getElementById('div'+n).style.left=x+'px'
document.getElementById('div'+n).style.visibility='visible'
n++;
tmr=setTimeout("beam("+n+")",spd);
}
else
{
clearTimeout(tmr);
fade(4);
}
}
function fade(n)
{
if(n>0)
{
document.getElementById('div'+n).style.visibility='hidden'
n--;
tmr=setTimeout("fade("+n+")",spd);
}
else clearTimeout(tmr);
}
// -->
</SCRIPT>
<STYLE TYPE="text/css">
<!--
BODY{
overflow-x:hidden;
}
.s1
{
position : absolute;
font-size : 10pt;
color : blue;
visibility: hidden;
}
.s2
{
position : absolute;
font-size : 18pt;
color : red;
visibility : hidden;
}
.s3
{
position : absolute;
font-size : 14pt;
color : gold;
visibility : hidden;
}
.s4
{
position : absolute;
font-size : 12pt;
color : lime;
visibility : hidden;
}
//-->
</STYLE>
Insert the below into the section of your page:
<DIV ID="div1" CLASS="s1">*</DIV>
<DIV ID="div2" CLASS="s2">*</DIV>
<DIV ID="div3" CLASS="s3">*</DIV>
<DIV ID="div4" CLASS="s4">*</DIV>
<p align="center"><font face="arial" size="-2">This free script provided by</font><br>
<font face="arial, helvetica" size="-2"><a href="http://javascriptkit.com">JavaScript
Kit</a></font></p>
<SCRIPT LANGUAGE="javascript" TYPE="text/javascript">
/*
Script by Mike McGrath- http://website.lineone.net/~mike_mcgrath
Featured on JavaScript Kit (http://javascriptkit.com)
For this and over 400+ free scripts, visit http://javascriptkit.com
*/
//Updated Feb 20th, 08 by JavaScriptKit.com: Script now compatible in IE7/FF
var standardbody=(document.compatMode=="CSS1Compat")? document.documentElement : document.body //create reference to common "body" across doctypes
var nav = (!document.all || window.opera);
var tmr = null;
var spd = 50;
var x = 0;
var x_offset = 5;
var y = 0;
var y_offset = 15;
document.onmousemove = get_mouse;
function get_mouse(e)
{
x = (nav) ? e.pageX : event.clientX+standardbody.scrollLeft;
y = (nav) ? e.pageY : event.clientY+standardbody.scrollTop;
x += x_offset;
y += y_offset;
beam(1);
}
function beam(n)
{
if(n<5)
{
document.getElementById('div'+n).style.top=y+'px'
document.getElementById('div'+n).style.left=x+'px'
document.getElementById('div'+n).style.visibility='visible'
n++;
tmr=setTimeout("beam("+n+")",spd);
}
else
{
clearTimeout(tmr);
fade(4);
}
}
function fade(n)
{
if(n>0)
{
document.getElementById('div'+n).style.visibility='hidden'
n--;
tmr=setTimeout("fade("+n+")",spd);
}
else clearTimeout(tmr);
}
// -->
</SCRIPT>
Κυριακή 12 Δεκεμβρίου 2010
Creating A Strong Password & Steps To Be Protected
Σχεδόν ότι και να κάνετε στο διαδίκτυο, χρειάζεται να κάνετε εγγραφή, δηλαδή να δηλώσετε ένα ψευδώνυμο το οποίο θα χρησιμοποιείτε για να βλέπουν οι άλλοι - αυτό από εγγραφή σε εγγραφή μπορεί να αλλάξει, δεν χρειάζεται να χρησιμοποιείτε το ίδιο - κάποια βασικά σας στοιχεία, και ένα κωδικό με το οποίο θα μπορείτε να έχετε πρόσβαση, όταν θελήσετε να ξαναεπιστρέψετε στον λογαριασμό τον συγκεκριμένο, και να μπορείτε να διαχειριστείτε τα στοιχεία σας τα προσωπικά και του γενικότερου προφίλ που έχετε δημιουργήσει εκεί, εσείς και μόνο εσείς !
Εδώ να σημειώσω πως ότι αναφέρω, ισχύει και για τους κωδικούς που βάζετε στον υπολογιστή σας !
------------------------------------------------------
Almost whatever you do online, you need to register, meaning create a nickname which you use for others to see - from sign up to sign up this can be changed, no need to use the same one - some basic information about yourself and a code with which you can sign in when you want to return to that specific account, and you can manage your personal data and the general profile that you 've created there, you and only you!
Same goes for your computer codes too !
Τα κρούσματα των hackers πληθαίνουν μέρα με την μέρα, για αυτό πρέπει να τους δώσουμε βαθμούς δυσκολίας για να τους αποτρέψουμε να ασχοληθούν με τον λογαριασμό μας και φυσικά να μην είμαστε εμείς που θα τους δώσουμε το "σκαλοπάτι" να πατήσουν για να ανέβουν προς τον στόχο τους !
------------------------------------------------------
Hackers multiply day by day, so we should give them degrees of difficulty to prevent them from getting involved with us and of course, we do not wanna be the ones giving them a "stepping stone" to reach their target !
Το πρώτο λοιπόν που πρέπει να κάνετε είναι να δημιουργήσετε ένα δυνατό κωδικό ! Ποιός είναι ο πιο δυνατός κωδικός ? Αυτός που πρώτα από όλα έχει πολλά ψηφία γράμματα και σύμβολα - όσα περισσότερα τόσο καλύτερα - όσο πιο μπερδεμένα μεταξύ τους τόσο πιο δύσκολος ! Στο δια ταύτα ...
π.χ. ένας κωδικός τύπου ... take7boxes-under+me-2sucker είναι ένας καλός δύσκολος κωδικός, περιέχει ανακατεμένα γράμματα με αριθμούς και σύμβολα και είναι ένας 26ψήφιος κωδικός !! Θα πάρει πάρα πολύ ώρα σε κάποιον για να τον "σπάσει", και δεν θα καθίσει να ασχοληθεί, θα ψάξει ένα ευκολότερο !
π.χ. ένας κωδικός τύπου ... t3/r+86f2-fl5-wk1 είναι ένας ακόμα δυσκολότερος, κοντά στο ιδανικό...
------------------------------------------------------
So the first you have to do is create a strong password! What is the most powerful code; The one wich first of all has many numbers, letters and symbols - the more the better - the more tangled with each other the more difficult! To the point ...
eg Type 1... take7boxes-under + me-2sucker
is a good code, because it contains letters mixed with numbers and symbols and a code 26 digits ! It would take too long for someone to "break" and will not sit down to spend time on yours; He will look for a easier!
eg Type 2... t3 / r +86 f2-fl5-wk1 is still a difficult one, a near perfect one ...
Ένα βασικό πρέπει να σκεφτείτε, είναι να μη βάζετε όνομα, επώνυμο, ημερομηνίες γεννεθλίων, γάμων τηλέφωνα κ.λ.π. και άλλα προσωπικά στοιχεία στους κωδικούς σας, που θα μπορούσαν να χρησιμοποιήσουν γνωστοί ή/και άγνωστοι, που έχουν στοιχεία σας από τα κοινωνικά δίκτυα στα οποία είστε, γενικότερα από προφίλ που χρησιμοποιείτε ή απο εσάς ή τους φίλους σας.
------------------------------------------------------
Keep in mind, not typing your full name, dates, birthday, wedding phones etc. and other personal informations in your passwords, which could be used by friends, acquaintances, known and / or unknown, who can have or retrieve information from your social network profiles or even you or your friends.
Επίσης αποφύγετε την επανάληψη για να τον μεγαλώσετε, απο το να το σκεφτείτε λίγο, και μήν φτιάχνετε κωδικούς τύπου suki-8/r/8-suki ή 888-sori/888-sori ή 23ee--23ee--, όσο πιο μπερδεμένα και άσχετα είπαμε ... τους δυσκολεύει !
------------------------------------------------------
Also avoid the repetition, and do you make codes like suki-8/r/8-suki 888-sori/888-sori or 23ee - 23ee -, the more mixed up, ... the harder for them!
Άλλο που σας συμβουλεύω να κάνετε είναι να χρησιμοποιείτε 3 διαφορετικά ψευδώνυμα με 3 διαφορετικούς κωδικούς μεταξύ τους, και να τους σημειώσετε κάπου εκτός του ηλεκτρονικού υπολογιστή, για να υπάρχει έτσι μηδενική δυνατότητα πρόσβασης σε αυτούς από χάκερς.
------------------------------------------------------
I advise you to use 3 different nicknames with 3 different passwords each one, note them down somewhere besides your computer, so there is no way hackers will ever access it.
Επιπροσθέτως, σε κάθε εγγραφή που κάνουμε - εκτός από σπάνιες περιπτώσεις - σας αποστέλλουν από την σελίδα που έγινε η εγγραφή σας ένα μήνυμα επαλήθευσης αυτού, να πιστοποιήσετε με λίγα λόγια ότι δώσατε το αληθινό (αφού θα έχετε μπεί σε αυτό, θα έχετε βρεί το μύνημά τους και θα έχετε πατήσει τον σύνδεσμο). Επίσης σας στέλνουν ένα μήνυμα με τα στοιχεία σας τον κωδικό σας, και το ψευδώνυμο που δηλώσατε, για να σας το υπενθυμίσουν. Όταν λοιπόν τα λάβετε, και επιβεβαιώσετε το e-mail σας και σημειώσετε στο μέρος με τους κωδικούς και αυτά, θα διαγράψετε και 2 αυτά μηνύματα! Και δεν θα τα διαγράψετε απλώς, θα πάτε στην συνέχεια στον κάδο απορριμάτων/διεγραμμένα και θα τα σβήσετε και από εκεί !!
Σε περίπτωση που ξεχάσετε τον κωδικό σας και τον ανακτήσετε πίσω, θα γίνει η ίδια ιστορία ! Τα μηνύματα που θα σας σταλούν και θα αφορούν την ανάκτηση, θα τα διαγράψετε άμεσα !
------------------------------------------------------
In addition, each password you create - except in rare cases - the page that you registered sends a verification e-mail to certify that you gave true informations (once you get into this, you will find the message and you clicked the link). They also send a message with your password, and the nickname or the email you provided, for you to keep. So when I get them, and confirm your e-mail your note to part with the codes and they You will delete both messages! And not just delete them, then you go in the trashcan/bin / and empty it !
In case you forget your password and retrieve it back, same story goes on ! The messages you will get for the recovery, you 'll delete it/them afterwards !
Από την στιγμή που τους κωδικούς και τα ονόματα χρήστη που χρησιμοποιείτε τα σημειώνετε, μία επιπλέον κίνηση που μπορεί να γίνει είναι κάθε ένα ορισμένο χρονικό διάστημα - ας πούμε 3 μήνες (όσο θέλετε εσείς) - να το αλλάζετε ! Μάλιστα, μερικές υπηρεσίες και σελίδες σας ρωτούν εάν θέλετε αυτό να γίνεται αυτόματα στο διάστημα που θα τους ορίσετε εσείς !
------------------------------------------------------
Since you will be noting all passwords and user-names down, one more thing you can do is within every certain period - say 3 months (as you define) - set it to expire (meaning after that period you will be prompt automatically to change your pass! Indeed, some services and pages ask you want it prefixed !
Σάββατο 11 Δεκεμβρίου 2010
Widget / Gadget - How to show in main page, how in posts pages & how on a particular page
Πώς να κάνετε τα gadget σας να φαίνονται στις σελίδες που επιθυμείτε. Θα σας πώ ένα πολύ εύκολο τρόπο.
Αν πρόκειται να εγκαταστήσετε ή τροποποιήσετε πρόσθετο με κωδικό απο τρίτους :
1. Αν θέλετε να εμφανίζονται όλα τα πρόσθετα μόνο στην αρχική σας σελίδα
<b:if cond=’data:blog.url == data:blog.homepageUrl’>
θα επικολλήσετε εδώ τον κωδικό του πρόσθετου
</b:if>
μετά απο αυτό πατήστε προσθήκη (αν το βάζετε για πρώτη φορά), αποθήκευση (άν υπέστει τροποποίηση).
2. Αν θέλετε να φαίνονται μόνο στις σελίδες των αναρτήσεων
<b:if cond=’data:blog.pageType == "item"’>
θα επικολλήσετε εδώ τον κωδικό του πρόσθετου
</b:if>
μετά απο αυτό πατήστε προσθήκη (αν το βάζετε για πρώτη φορά), αποθήκευση (άν υπέστει τροποποίηση).
3. Αν θέλετε να φαίνονται κάποια σε συγκεκριμένη/ες σελίδα/ες ανάρτησης
<b:if cond=’data:blog.url == "URL_ΑΝΑΡΤΗΣΗΣ"’>
θα επικολλήσετε εδώ τον κωδικό του πρόσθετου
</b:if>
μετά απο αυτό, αλλάξτε την διεύθυνση με την διεύθυνση της ανάρτησής σας, πατήστε προσθήκη (αν το βάζετε για πρώτη φορά), αποθήκευση (άν υπέστει τροποποίηση).
4. Αν θέλετε να φαίνονται κάποια σε συγκεκριμένης ετικέτας αναρτήσεις
<b:if cond=’data:blog.url == "http://ONOMA BLOG.blogspot.com/search/label/ETIKETA"’>
θα επικολλήσετε εδώ τον κωδικό του πρόσθετου
</b:if>
μετά απο αυτό, αλλάξτε την διεύθυνση με την διεύθυνση της ανάρτησής σας, πατήστε προσθήκη (αν το βάζετε για πρώτη φορά), αποθήκευση (άν υπέστει τροποποίηση).
Αν πρόκειται να εγκαταστήσετε ή τροποποιήσετε πρόσθετο του Blogger - Blogspot :
Πηγαίντε σχεδίαση, επεξεργασία html, τσεκάρετε την επέκταση προτύπων γραφικών στοιχείων, πατήστε Ctrl + F, αναζητήστε το πρόσθετο που επιθυμείτε :
1 αν του έχετε δώσει τίτλο με αυτόν και πατήστε enter
2 αν είναι χωρίς τίτλο αναζητήστε το κάνωντας επικόλληση στο πλαίσιο εύρεσης το εξής
<b:includable id
πατάμε enter όσες φορές χρειαστεί για να καταλήξουμε στο επιλεγμένο μας
Όταν το βρείτε ακριβώς μετά απο αυτό το tag <b:includable id=’main’> επικολλούμε το κίτρινο κομμάτι του κωδικού,
και ακριβώς πρίν απο το tag </b:includable> επικολλούμε το κόκκινο κομμάτι του κωδικού !
Έτσι όλες σας οι σελίδες θα φορτώνουν πολύ πιο γρήγορα !
Παρασκευή 10 Δεκεμβρίου 2010
How to Add More Pages, like About, F.A.Q. or more
Πάμε πανόπτη, ανάρτηση,
και επεξεργασία σελίδων,
το παράθυρο που βλέπουμε
είναι πανομοιότυπο με αυτό της ανάρτησης αλλά για τίτλο έχει τον τίτλο σελίδας, και στο κείμενο βάζουμε τα περιεχόμενα της σελίδας μας !
Μπορούμε να την αποθηκεύσουμε προσωρινά και να την δημοσιευσουμε όποτε θέλουμε ή/και να το κάνουμε τώρα !
Όπως και αναφέρεται, μπορούμε μέχρι 10 τέτοιες στατικές σελίδες να προσθέσουμε !
Αν θέλετε να την αλλάξετε, τροποποιήσετε, να προσθέσετε ή να αφαιρέσετε σε αυτή, μπορείτε να το κάνετε αναπάσα στιγμή στην επεξεργασία σελίδων, επιλέγοντας αυτήν που θέλετε να τροποποιήσετε, εάν έχετε παραπάνω απο 1 !
Πέμπτη 9 Δεκεμβρίου 2010
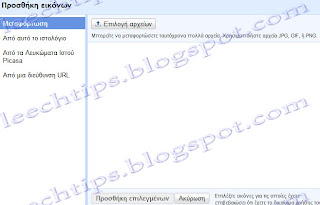
How to Add / Import Images within your Post
Είστε στην νέα ανάρτηση, και αφού έχετε γράψει τον τίτλο και το κείμενό σας, στο σημείο που θέλετε να εισαχθεί η εικόνα τοποθετήστε τον κέρσορά σας (ο κέρσορας είναι ο δείκτης του ποντικιού που όταν το κλικάρουμε σε ένα σημείο - με το αριστερό πλήκτρο του ποντικιού - γίνεται μια κάθετη γραμμή που αναβοσβήνει και μας δίνει το δικαίωμα ή να πληκτρολογήσουμε ή μπλοκάρουμε κάτι για να κάνουμε άλλες διαδικασίες) και πατήστε τον πλήκτρο με την εικόνα στον κειμενογράφο σας
και μας ανοίγει το εξής παράθυρο
απο το pc σας επιλέγετε την εικόνα που θέλετε, απο την θέση που βρίσκονται, πατάτε άνοιγμα και προσθήκη επιλεγμένων και έτοιμοι
απο αυτό το ιστολόγιο διαλέγετε μεταξύ εικόνων που ήδη έχετε ανεβάσει σε προηγούμενες αναρτήσεις
απο λευκώματα ιστού Picassa θα βρείτε φωτόγραφίες απο όλα τα ιστολόγια που μπορεί να έχετε στο Blogger Blogspot (και γενικά ότι έχετε ανεβάσει σε αυτό), μπείτε σε αυτό που σας ενδιαφέρει, επιλέξτε την εικόνα και πατήστε προσθήκη επιλεγμένων.
απο μια διεύθυνση url θα βάλετε το direct link της εικόνας που έχει δώσει ο image hoster που την φιλοξενεί (το url είναι η διεύθυνση και η μορφή της πρέπει να είναι τύπου http://
Ακολουθήστε την διαδικασία για όσες φωτογραφίες θέλετε να εισαχθούν !
Μπορείτε βέβαια ελεύθερα άν έχετε τον embed code ή html code της εικόνας να τον επικολλήσετε στην ανάρτηση μέσω της επεξεργασίας html που θα είναι ένας κωδικός τύπου του παρακάτω :
<a href="http://s934.photobucket.com/albums/ad135/VdellaLeech/?action=view&current=rsz_book.png" target="_blank"><img alt="Photobucket" border="0" src="http://i934.photobucket.com/albums/ad135/VdellaLeech/rsz_book.png" /></a>
Τετάρτη 8 Δεκεμβρίου 2010
Border Style
Το στύλ του περιγράμματος που βάζουμε είτε στα gadgets είτε στους πίνακες που φτιάχνουμε είτε σε κυλειόμενο μύνημα, είτε γενικότερα σε κώδικες που χρησιμοποιούμε, μπορούμε να το αλλάξουμε σύμφωνα με τις προτιμήσεις σας !!
Συνήθως το συναντάμε border-style:solid; - που είναι η απλή γραμμή - και border-style:0; και border-style:none;- χωρίς περίγραμμα.
Υπάρχουν όμως μερικά ακόμα στύλ, που μπορείτε να δημιουργήσετε, αλλά και να προσαρμόσετε το στυλ σας σε αυτά, για να κάνετε την διαφορά και είναι τα εξής :
dotted:
dashed:
double : The width of the two borders are the same as the border-width value
groove : Defines a 3D grooved border. The effect depends on the border-color value
ridge : Defines a 3D ridged border. The effect depends on the border-color value
inset: Defines a 3D inset border. The effect depends on the border-color value
outset: Defines a 3D outset border. The effect depends on the border-color value
Συνήθως το συναντάμε border-style:solid; - που είναι η απλή γραμμή - και border-style:0; και border-style:none;- χωρίς περίγραμμα.
Υπάρχουν όμως μερικά ακόμα στύλ, που μπορείτε να δημιουργήσετε, αλλά και να προσαρμόσετε το στυλ σας σε αυτά, για να κάνετε την διαφορά και είναι τα εξής :
dotted:
dashed:
double : The width of the two borders are the same as the border-width value
groove : Defines a 3D grooved border. The effect depends on the border-color value
ridge : Defines a 3D ridged border. The effect depends on the border-color value
inset: Defines a 3D inset border. The effect depends on the border-color value
outset: Defines a 3D outset border. The effect depends on the border-color value
Δευτέρα 6 Δεκεμβρίου 2010
Twhirl
τρέχει και σε Windows (2000/XP/Vista/Win7) και Mac OSX
----------------------------------------------runs on both Windows (2000/XP/Vista/Win7) and Mac OSX
Τι μπορείτε να κάνετε με το προγραμματάκι
----------------------------------------------What you can do with the program
συνδέεσε με πολλαπλές Twitter, laconi.ca, FriendFeed και Seesmic λογαριασμούς Βίντεο
----------------------------------------------connect to multiple Twitter, laconi.ca, Friendfeed and Seesmic Video accounts
δείτε ειδοποιήσεις για νέα μηνύματα
----------------------------------------------display notifications for new messages
σμίκρυνση μεγάλων διευθύνσεων URLs (χρησιμοποιώντας digg.com, bit.ly, snurl, twurl ή is.gd)
----------------------------------------------shorten long URLs (using digg.com, bit.ly, snurl, twurl or is.gd)
αναρτήστε σε Jaiku και πολλές άλλες ιστοσελίδες όπως το Facebook, MySpace, LinkedIn και άλλα μέσω Ping.fm απευθείας
---------------------------------------------- cross-post your updates to Jaiku and many other sites like Facebook, MySpace, LinkedIn and more via Ping.fm at once
δημοσίευστε εικόνες σε yfrog
----------------------------------------------post images to yfrog
αναζητείστε tweets χρησιμοποιώντας Twitter Search και TweetScan, και ακολουθήστε θέματα σε σχεδόν πραγματικό χρόνο με αποθηκευμένες αναζητήσεις
----------------------------------------------search tweets using Twitter Search and TweetScan, and follow topics in near-real time with saved searches
βρείτε αυτόματα tweets που παραπέμπουν @ όνομά σας
----------------------------------------------automatically find tweets mentioning your @username
γράψτε βίντεο σε Seesmic βίντεο, και να το μοιραστείτε στο Twitter αμέσως
---------------------------------------------- record a video on Seesmic Video, and share it on Twitter immediately
λάβετε τις ενημερώσεις του Seesmic λογαριασμού σας σε πραγματικό χρόνο χρησιμοποιώντας XMPP
----------------------------------------------
get your Seesmic Video updates in real-time using XMPP
κάντε Αγγλικό ορθογραφικό ελέγχο
----------------------------------------------
do English spell checking
Θα χρειαστείτε το Adobe Air, αν δεν το έχετε ήδη κατεβάστε το απο εδώ
----------------------------------------------
You will need , if you don't have it allready download it here
Κατεβάστε απο εδώ το twhirl
----------------------------------------------download twhirl here
Πατήστε οκ μόλις εμφανιστεί η παρακάτω εικόνα
----------------------------------------------Click ok as soon as you get the picture below
Πατήστε install
----------------------------------------------
Click install
Τσεκάρετε και τα 2 κουτιά στην παρακάτω εικόνα
----------------------------------------------check both boxes on the picture below
Δώστε έγκριση στο Adobe Air πατώντας Ναι για να συνεχίσει η εγκατάσταση
----------------------------------------------allow permission Adobe Air by clicking Yes to continue installing
Οταν τελειώσει η εγκατάσταση θα έχετε μπροστά σας αυτό το παράθυρο
----------------------------------------------as soon as the installation finishes this window will pop up
Τώρα προσαρμόστε το στα μέτρα σας :
now customize it as you want :
Color Tab
Διαλέξτε το χρώμα που επιθυμήτε πατώντας τα βέλη και πατήστε για να το εφαρμόσετε.
Choose your desired color by pressing the arrows and the click change color scheme to apply it.
Language Tab
Διαλέξτε την γλώσσα που επιθυμήτε πατώντας τα βέλη και πατήστε για να την εφαρμόσετε.
Choose your desired language by pressing the arrows and the click change color scheme to apply it.
Update Tab
Πατήστε για να δείτε αν υπάρχει νέα έκδοση του προγράμματος
Click Check for updates to see if a new version is available
Accounts Tab
Για να προσθέσετε λογαριασμούς διαλέξτε απο τα βέλη με πιό θέλετε να ξεκινήσετε - ας πουμε το twitter για παράδειγμα - δίπλα ακριβώς γράψτε το όνομα χρήστη σας (αν δεν ξέρετε πιο είναι πατήστε την καρτέλλα του προφίλ σας και πάνω στην διεύθυνση θα το δείτε
πατήστε το + για να το προσθέσετε και θα εμφανιστεί όπως στην παρακάτω εικόνα
πατήστε πάνω στο λογαριασμό που μόλις προσθέσατε (επιλέξτε τον δηλαδή) για να ενεργοποιήσετε τις επιλογές δεξιά (connect, forgot password & delete account) και πατήστε το connect για να συνδεθείτε
Τώρα άνοιξε νέο παράθυρο, βάλτε τον κωδικό που χρησιμοποιείτε στο twitter και πατήστε login μόλις συνδεθείτε θα δείτε ότι γράφουν οι φίλοι σας και αυτοί που ακολουθείτε όπως φαίνεται παρακάτω
----------------------------------------------runs on both Windows (2000/XP/Vista/Win7) and Mac OSX
Τι μπορείτε να κάνετε με το προγραμματάκι
----------------------------------------------What you can do with the program
συνδέεσε με πολλαπλές Twitter, laconi.ca, FriendFeed και Seesmic λογαριασμούς Βίντεο
----------------------------------------------connect to multiple Twitter, laconi.ca, Friendfeed and Seesmic Video accounts
δείτε ειδοποιήσεις για νέα μηνύματα
----------------------------------------------display notifications for new messages
σμίκρυνση μεγάλων διευθύνσεων URLs (χρησιμοποιώντας digg.com, bit.ly, snurl, twurl ή is.gd)
----------------------------------------------shorten long URLs (using digg.com, bit.ly, snurl, twurl or is.gd)
αναρτήστε σε Jaiku και πολλές άλλες ιστοσελίδες όπως το Facebook, MySpace, LinkedIn και άλλα μέσω Ping.fm απευθείας
---------------------------------------------- cross-post your updates to Jaiku and many other sites like Facebook, MySpace, LinkedIn and more via Ping.fm at once
δημοσίευστε εικόνες σε yfrog
----------------------------------------------post images to yfrog
αναζητείστε tweets χρησιμοποιώντας Twitter Search και TweetScan, και ακολουθήστε θέματα σε σχεδόν πραγματικό χρόνο με αποθηκευμένες αναζητήσεις
----------------------------------------------search tweets using Twitter Search and TweetScan, and follow topics in near-real time with saved searches
βρείτε αυτόματα tweets που παραπέμπουν @ όνομά σας
----------------------------------------------automatically find tweets mentioning your @username
γράψτε βίντεο σε Seesmic βίντεο, και να το μοιραστείτε στο Twitter αμέσως
---------------------------------------------- record a video on Seesmic Video, and share it on Twitter immediately
λάβετε τις ενημερώσεις του Seesmic λογαριασμού σας σε πραγματικό χρόνο χρησιμοποιώντας XMPP
----------------------------------------------
get your Seesmic Video updates in real-time using XMPP
κάντε Αγγλικό ορθογραφικό ελέγχο
----------------------------------------------
do English spell checking
Θα χρειαστείτε το Adobe Air, αν δεν το έχετε ήδη κατεβάστε το απο εδώ
----------------------------------------------
You will need , if you don't have it allready download it here
Κατεβάστε απο εδώ το twhirl
----------------------------------------------download twhirl here
----------------------------------------------Click ok as soon as you get the picture below
Πατήστε install
----------------------------------------------
Click install
Τσεκάρετε και τα 2 κουτιά στην παρακάτω εικόνα
----------------------------------------------check both boxes on the picture below
Δώστε έγκριση στο Adobe Air πατώντας Ναι για να συνεχίσει η εγκατάσταση
----------------------------------------------allow permission Adobe Air by clicking Yes to continue installing
Οταν τελειώσει η εγκατάσταση θα έχετε μπροστά σας αυτό το παράθυρο
----------------------------------------------as soon as the installation finishes this window will pop up
Τώρα προσαρμόστε το στα μέτρα σας :
now customize it as you want :
Color Tab
Διαλέξτε το χρώμα που επιθυμήτε πατώντας τα βέλη και πατήστε για να το εφαρμόσετε.
Choose your desired color by pressing the arrows and the click change color scheme to apply it.
Language Tab
Διαλέξτε την γλώσσα που επιθυμήτε πατώντας τα βέλη και πατήστε για να την εφαρμόσετε.
Choose your desired language by pressing the arrows and the click change color scheme to apply it.
Update Tab
Πατήστε για να δείτε αν υπάρχει νέα έκδοση του προγράμματος
Click Check for updates to see if a new version is available
Accounts Tab
Για να προσθέσετε λογαριασμούς διαλέξτε απο τα βέλη με πιό θέλετε να ξεκινήσετε - ας πουμε το twitter για παράδειγμα - δίπλα ακριβώς γράψτε το όνομα χρήστη σας (αν δεν ξέρετε πιο είναι πατήστε την καρτέλλα του προφίλ σας και πάνω στην διεύθυνση θα το δείτε
πατήστε το + για να το προσθέσετε και θα εμφανιστεί όπως στην παρακάτω εικόνα
πατήστε πάνω στο λογαριασμό που μόλις προσθέσατε (επιλέξτε τον δηλαδή) για να ενεργοποιήσετε τις επιλογές δεξιά (connect, forgot password & delete account) και πατήστε το connect για να συνδεθείτε
Τώρα άνοιξε νέο παράθυρο, βάλτε τον κωδικό που χρησιμοποιείτε στο twitter και πατήστε login μόλις συνδεθείτε θα δείτε ότι γράφουν οι φίλοι σας και αυτοί που ακολουθείτε όπως φαίνεται παρακάτω
Κυριακή 5 Δεκεμβρίου 2010
Manage Multiple Twitter Accounts from 1
Χειριστήτε Πολλαπλούς Λογαριασμούς Twitter απο 1
Εάν έχετε περισσότερους λογαριασμούς απο 1, αυτό είναι για εσάς.
---------------------------------------------------
If you have more accounts than 1, this is for you.
Θα πάτε στο Splitweet, κάντε εγγραφή,
---------------------------------------------------
go to Splitweet, click on Register,
θα συνδεθείτε στον ένα λογαριασμό σας στο Twitter, θα πάτε στο Splitweet, διαλέξτε την γλώσσα που προτιμάτε,
---------------------------------------------------
log on to one of your accounts on your Twitter, then go to Splitweet, select your preferred language,
στην καρτέλλα twitter accounts,
---------------------------------------------------
go to twitter accounts tab

θα πατήσετε Authenticate,
---------------------------------------------------
click Authenticate,

θα ανοίξει ένα παράθυρο που θα ζητά την έγκρισή σας να παίρνει στοιχεία o Splitweet λογαριασμός σας απο αυτόν του Twitter, θα πατήσετε Allow (για να του επιτρέψετε την πρόσβαση) και αυτόματα θα εισαχθεί ο λογαριασμός που κάνατε σύνδεση. Τώρα αποσυνδεθείτε και κάντε σύνδεση με τον άλλο Τwitter λογαριασμό σας . Aκολουθήστε την ίδια διαδικασία, για όσους λογαριασμούς έχετε !
---------------------------------------------------
a window opens that asks your permission to allow Splitweet to use personal data from your Twitter account, click Allow (to allow access) and the account you are logged in will be automatically inserted . Now disconnect and then connect to another Twitter account. Follow the same procedure for as many accounts as you have!
Τώρα αφού έχετε προσθέσει όλους τους λογαριασμούς που θέλετε, πατάμε το home κάτω αριστερά
---------------------------------------------------
Now after you 've added all the accounts you want, press on the left at the bottom home

Ηρθαμε σε αυτή την οθόνη.
---------------------------------------------------
this is what you are seeing

Δίπλα απο τον κειμενογράφο τσεκάρετε σε ποιόν / ποιούς λογαριασμούς θέλετε αυτό που θα γράψετε να φαίνεται. Είναι επιλογή σας.
---------------------------------------------------
check Next to the editor to whom accounts you want the post to appear. It is your choice.
Πηγαίντε στην καρτέλλα Dashboard και δεξιά πατάμε το Show more accounts
---------------------------------------------------
Go to the Dashboard tab and press the right Show more accounts

και εκεί τσεκάρουμε απο ποιόν/ποιούς λογαριασμούς τις αναρτήσεις (tweets) θέλουμε να βλέπουμε !
---------------------------------------------------
from there check out which account posts (tweets) you want to see!
Οτι κάνετε στο Twitter μπορείτε να κάνετε και δώ :
να στείλετε μύνημα (direct message), να ακολουθήσετε (follow) ή να τερματίσετε κάποιον απο το λογαριασμό σας (unfollow), να βάλετε στα αγαπημένα σας 1 tweet (favorite this tweet), να απαντήσετε (reply), να επαναδημοσιεύσετε κάτι που είπε κάποιος άλλος και σας άρεσε ή συμφωνείτε (retweet) !
---------------------------------------------------
Whatever you do in Twitter can do it here:send message (direct message), follow (follow) or stop someone from your account (unfollow), put on your favorite 1 tweet (favorite this tweet), answer (reply), to republish something someone said else and I liked it or agree (retweet)!

Μπορείτε επίσης να ανεβάσετε φωτογραφία
---------------------------------------------------
You can also upload photo
Τώρα στην καρτέλλα brands,
---------------------------------------------------
Now to the tab brands,
βάζετε λέξεις κλειδιά απο πράγματα, θέματα, ανθρώπους που σας ενδιαφέρουν, και όποια ανάρτηση περιέχει αυτές τις λέξεις, σας τις ξεχωρίζει !
---------------------------------------------------
put key words from things, subjects, people who interest you, and any suspension containing these words, it makes groups of them !
Πολύ καλά όλα αυτά, δεν νομίζετε ?
---------------------------------------------------
Nice huh ?
Εγγραφή σε:
Αναρτήσεις (Atom)